Dostupnost finanční pomoci státu firmám či živnostníkům, kteří se v důsledku karanténních opatření ocitli v nouzi, je tématem posledních dní. Řeší se, zda je pomoc dostatečná, zda není pomalá nebo zda není příliš administrativně náročná. Podívejme se na ni ale i z hlediska toho, jak je vyřízení pomoci po technické stránce přístupné pro uživatele se specifickými potřebami, konkrétně pro zrakově postižené.
Jako příklad si vezměme hypotetického nevidomého maséra, který musel ze dne na den zavřít svou provozovnu, a místo masírování klientů se teď doma stará o své děti, které nemohou do školy. Takový člověk zřejmě bude chtít požádat o tzv. poskytnutí kompenzačního bonusu (tedy onu pětadvacítku pro živnostníky) a také o ošetřovné pro OSVČ.
Náš masér je aktivní, schopný, umí pracovat s počítačem vybaveným odečítačem obrazovky s hlasovým výstupem. Chce si tedy vše vyřídit elektronicky a samostatně. Už více než rok je u nás také v platnosti zákon o přístupnosti, který stanovuje technické požadavky, jež musí webové služby ve veřejném sektoru splňovat, aby byly přístupné všem uživatelům. Nevidomému masérovi by tedy ve vyřízení těchto záležitostí nemělo nic bránit. To je tedy teorie, jaká je ale realita? Pojďme se podívat na reálnou přístupnost obou zmíněných služeb státu.
Kompenzační bonus pro OSVČ (pětadvacítka)
Na příslušné stránce webu Finanční správy zjistíme, že žádost můžeme vyplnit ve webové aplikaci nebo v PDF, které si nejprve musíme stáhnout do počítače. Protože práce s interaktivními PDF dokumenty je často s odečítačem obrazovky problematická, zvolíme bez váhání webovou aplikaci.
Po jejím otevření se načte první stránka průvodce vyplněním žádosti. Jak bude tuto stránku hlasový výstup uživateli číst?
Logické a srozumitelné pořadí prvků na stránce
Odečítače čtou obsah stránek v tom pořadí, v jakém jsou jednotlivé prvky v kódu stránky. Zde je obsah ale uspořádán naprosto nečekaně – nejprve je uživateli čten celý pravý sloupec, poté záhlaví, dále hlavní obsahová část s formulářem, a nakonec levý sloupec. Ve chvíli, kdy je nevidomému uživateli záhlaví stránky čteno až někde uprostřed, je to samozřejmě velmi matoucí.
Pravý zmatek ale nastane ve chvíli, kdy si uživatel nebude číst celý obsah stránky, ale rozhodne se jít klávesou Tabulátor jen po fokusovatelných prvcích, tedy po odkazech a formulářových elementech. V tu chvíli je pořadí úplně jiné– nejprve jde fokus přes levý a následně pravý sloupec, dál přes záhlaví, a nakonec přes všechny ikony s íčkem a po samotných formulářových polích. výsledkem pro uživatele, který si obsah čte v určitém pořadí hlasovým výstupem a v jiném pořadí jej prochází Tabulátorem, je chaos.
Prosba kodérům: Vždy, prosím, dbejte na to, aby v kódu stránky byly prvky v takovém pořadí, v jakém to dává smysl uživateli. Představte si, že stránku čtete od začátku do konce podle pořadí v kódu a zamyslete se, zda je pořadí logické a srozumitelné. Neměňte pořadí prvků při pohybu fokusem pomocí klávesy Tabulátor (kladný atribut tabindex). Tím se totiž nekonzistence většinou jen prohloubí.
Textové popisky grafických prvků
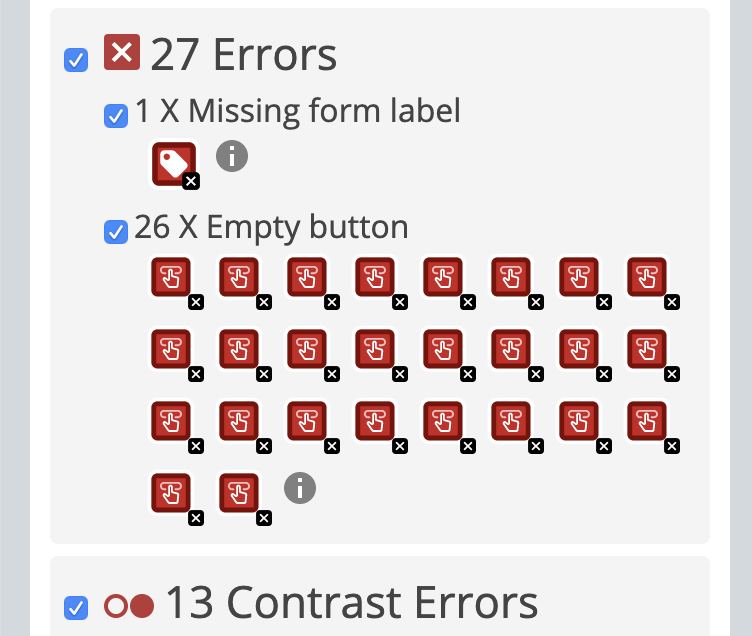
Další důležitou věcí, která ovlivní, jak bude pro nevidomého uživatele stránka přístupná, je to, jaké informace dokáže odečítač přečíst u grafických prvků. Ani toto nebude silnou stránkou žádosti o pětadvacítku. V pravém sloupci jsou grafická tlačítka pro zobrazení/skrytí stavu vyplnění, zobrazení informací a zobrazení právního předpisu. Grafické ikony ale nemají definované textové popisky. Odečítač tedy u nich nic nepřečte a uživatel neví, co který prvek dělá. Totéž platí pro grafická tlačítka přidávající či odebírající ve formuláři časový úsek a dále pro tlačítko menu v záhlaví a několik dalších grafických prvků. Nevidomý uživatel tedy u mnoha důležitých funkčních prvků vůbec nezjistí, co dělají.
Prosba kodérům: Vyplňujte, prosím, stručné textové popisky grafických funkčních prvků. U obrázků jde o atribut alt, u spousty jiných prvků o atribut aria-label. Stačí k ikoně odpadkového koše připsat aria-label=“odstranit“ a funkce je ihned i pro nevidomého uživatele přístupná.
Strukturování stránky nadpisy a landmarky
Při používání odečítače je důležité, aby uživatel mohl efektivně přecházet mezi jednotlivými částmi stránky – zde záhlaví, část Žádost v levém sloupci, hlavní obsahová část, Stav vyplnění v pravém sloupci a doprovodné informace níže. K tomu je třeba, aby byla dobře navržena nadpisová osnova stránky a aby byly dobře vyznačeny tzv. landmarky.
U pětadvacítky nemůže být o nadpisové osnově vůbec řeč, protože nadpis na stránce je všehovšudy jeden, a sice na začátku pravého sloupce Stav vyplnění. Stejně tak by ale ještě minimálně i na začátku levého sloupce měl být vyznačen nadpis H3 Žádost a na začátku obsahové části nadpis H1 Požadovaná částka.
Oblasti stránek (landmarky) jsou zde ale vyznačeny poměrně dobře – záhlaví je vyznačeno značkou <header>, postranní sloupce jsou značeny jako navigace <nav> a hlavní obsah je v kontejneru <main>. Odečítač tedy uživateli hlásí, v jaké oblasti stránky se nachází.
Prosba kodérům: Strukturujte, prosím, stránky nadpisovou osnovou. Na začátek každé části stránky umístěte nadpis s popisným textem a v logické úrovni H1 až H6. Jednotlivé oblasti stránky vyznačujte značkami, které jim přísluší – <header> a <footer> pro záhlaví a zápatí, <main> pro hlavní obsah, <nav> pro navigační části atd.
Práce s formulářovými prvky
Dejme tomu, že se náš nevidomý masér přes všechna protivenství na stránce už nějak zorientoval a prokousal se k formulářovým prvkům, které musí vyplnit. Jak zde za pomoci hlasového výstupu uspěje?
Každý formulářový prvek by měl být v kódu jednoznačně spárovaný s popiskem, vypovídajícím o funkci prvku. Zde máme ve výchozím stavu dvě pole pro datum. Ani jedno nemá popisek správně přiřazený, uživatel odečítače bude jen těžko zjišťovat, které pole je které.
Prosba kodérům: Párujte, prosím, všechny formulářové prvky s příslušnými popisky pomocí značky <label> a atributem for s vyznačeným ID prvku. Eventuálně lze využívat i propojení pomocí atributu aria-labelledby.
Nyní zkusíme zadat datum do příslušného pole. Vynecháme automaticky zobrazovaný datepicker, protože nevidomý si v něm myší na nic neklikne a pomocí Tabulátoru se k němu z klávesnice nelze dostat. Datum tedy budeme zapisovat přímo do textového pole. Při tom velmi rychle zjistíme, že když v poli vymažeme nebo zapíšeme jakýkoli znak, tak fokus okamžitě odskočí z políčka někam úplně jinam a do políčka se pro zadání dalšího znaku musíme znovu vracet mnoha stisky Tabulátoru či dalších kláves. Zadání dvou dat čistě pomocí klávesnice je tedy opravdový očistec.
Prosba kodérům: Vždy, prosím, testujte, zda je každý funkční prvek ovladatelný nejen myší, ale i z klávesnice. Méně pracné je vždy použít standardizované prvky (zde třeba <input type=“date“>), protože u nich je vše už i z hlediska přístupnosti ošetřeno.
Některá políčka formuláře je třeba vyplnit povinně (zde obě data). V některých polích mohou být vyplněna neplatná data (zde je to vyznačeno symbolem vykřičníku). Tyto informace o formulářových polích ale odečítač ohlásí zase jen tehdy, jsou-li správně vyznačeny v kódu stránky. V našem formuláři ale tyto atributy bohužel nastaveny nejsou.
Prosba kodérům: Nastavujte, prosím, u povinných formulářových polí atribut required a u polí s nevalidním vstupem atribut aria-invalid.
Jak s pětadvacítkou dál?
Nebudeme podrobně rozebírat další tři kroky při vyplňování žádosti. Myslím, že již z popisu prvního kroku lze s lehkou nadsázkou říci, že sebetrpělivější nevidomý masér by se už teď šel raději nechat zapsat jako nezaměstnaný na Úřad práce, než aby musel pokračovat v tomto elektronickém martyriu. Přístupnost elektronické žádosti o záchranný kompenzační bonus je tedy nedostatečná.
Žádost o ošetřovné pro OSVČ
Druhý webový formulář, který je tentokrát z dílny MPO, už nebudeme pitvat tak podrobně. Je v něm o poznání méně nedostatků v přístupnosti – před formulářem je dobře umístěný nadpis, popisky jsou správně spárovány s prvky atd. Idyla ale bohužel skončí ve chvíli, kdy přejdeme k prvnímu zaškrtávacímu políčku. Správně by měl odečítač uživateli říci něco jako Adresa bydliště je stejná jako sídlo – zaškrtávací políčko, zaškrtnuto“. Místo toho ale řekne jen „nepojmenované nula tlačítko“ a nevidomý uživatel je opět v těžko řešitelné situaci, protože zaškrtnout musí správně nejen zmíněnou volbu, ale též dny, za které ošetřovné požaduje.
Prosba kodérům: Když něco vypadá jako checkbox, funguje jako checkbox, tak to v kódu, prosím, značte jako checkbox. Pokud vám z jakéhokoli důvodu nevyhovuje standardní prvek <input type=“checkbox“>, lze si určitě implementovat vlastní element, musí ale potom mít správně nastavené ARIA atributy role=“checkbox“ a aria-checked=“true“/“false“. Totéž samozřejmě platí pro všechny další typy prvků – typ a stav prvku musí být vždy správně vyznačen.
Ani žádost o ošetřovné by tedy náš masér bez problémů nevyplnil…
Závěrem
Dva výše popsané úkony, které lze vůči státní správě učinit elektronickou cestou, zdaleka nejsou reprezentativním vzorkem. Příslušné webové formuláře byly jistě vytvářeny rychle a v časové tísni. Nicméně množství a závažnost problémů s přístupností, které lze u nich najít, i tak jistým způsobem vypovídají o tom, jak jsou nebo spíš nejsou v českém eGovernmentu zažité pracovní postupy a procesy, které by měly vést k bezbariérovosti elektronických služeb pro všechny jejich uživatele.
Zákon č. 99/2019 o přístupnosti je platný už více než rok. Všechny nově zveřejňované weby ve veřejném sektoru by již měly splňovat požadavky na přístupnost a všechny starší weby je budou muset splňovat od září 2020. Přesto to vypadá, že v mnoha organizacích není stále dobrá přístupnost brána jako integrální součást jakéhokoli výstupu.
Na závěr bych si po mnoha technických prosbách pro kodéry dovolil i tři prosby na manažery jakýchkoli projektů v eGovernmentu:
- Zajistěte, prosím, kodérům a vývojářům náležité možnosti proškolení v problematice přístupnosti webových a mobilních aplikací.
- Uvádějte, prosím, ve specifikaci jakékoli nově připravované elektronické služby státu požadavek na shodu s technickým standardem pro přístupnost WCAG 2.1 v úrovni AA.
- Při přebírání projektu od zhotovitele si, prosím, nechte nezávislým odborníkem prověřit, zda byl tento požadavek na shodu s přístupnostními standardy dodržen a pokud ne, požadujte nápravu.
Věřím, že když se bude zlepšovat povědomí o přístupnosti, bude se postupně zlepšovat i samotná přístupnost elektronických služeb státu, aby byly bezbariérové opravdu pro všechny občany.
Jan Šnyrych působí ve Sjednocené organizaci nevidomých a slabozrakých, kde se věnuje přístupnosti webu, mobilních aplikací a obecně elektronických služeb lidem se zrakovým postižením.